Customizing the Workflow Editor
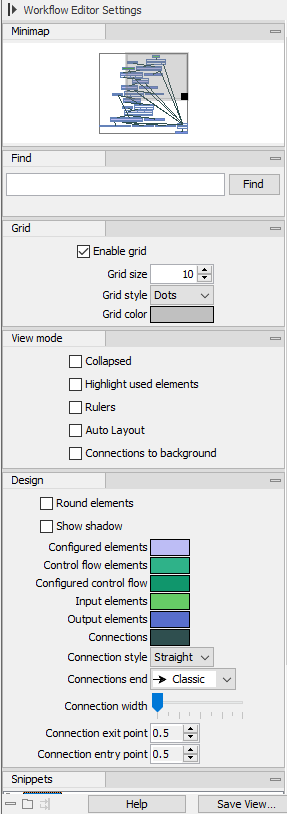
The side panel settings, listed below and shown in figure 12.24, support easy navigation through large workflows and support customization of the Workflow Editor.
- Minimap. An zoomed-out overview of the workflow, useful when navigating large workflows. The darker grey box in the minimap highlights the area of the workflow visible in the editor. Dragging this box around within the minimap is a quick way to navigate to other areas of the workflow.
- Find. Search for workflow elements with names matching the term entered in this field. After you click on the Find button, the number of elements found is reported below the field. The perimeters of elements identified are highlighted in the workflow editor.
- Grid. Display a grid on the canvas, and customize the spacing, style and color of the grid. A grid is shown by default, and the workflow elements snap to that grid when they are moved around.
- View mode
- Collapsed. When checked, the input and output channels of the workflow elements are hidden. This simplified view can be useful when viewing large workflows.
- Highlight used elements. When enabled, elements and input and output channels with connections remain fully visible, while unconnected elements and channels are grayed out. (Shortcut: Alt + Shift + U)
- Rulers. Adds rules along the left vertical and top horizontal edges of the canvas.
- Auto Layout. The layout of the workflow is adjusted automatically every time an element is newly added and connected. Depending on the workflow design, using the "Layout" option in the right-click menu over the canvas can be preferable.
- Connections to background. Connecting arrows are placed behind elements. This can simplify the view of complex workflows, where connections may overlap workflow elements.
- Design
- Round elements. Round the corners of elements.
- Show shadow. Add shadows under elements.
- Coloring. Customize element background colors (see here) for information on element categories).
- Connection style. Customize connection arrows.

Figure 12.24: The side panel of the Workflow Editor.
